BBCode Text Alignment (Advanced): Difference between revisions
m (forgot to file it) |
m (filled it wrong hopefully it works this time =_=) |
||
| Line 137: | Line 137: | ||
C C C C</span>[/color][/right][/left][/code] | C C C C</span>[/color][/right][/left][/code] | ||
[[category: | [[category:Forum guides]] | ||
Revision as of 18:11, 6 February 2019
Text alignment can be a powerful tool for coding on Chicken Smoothie. Beyond simply shifting text around the page, text alignment commands, when stacked within each other or other commands, can generate many interesting and useful effects.
The topics covered in this article will reply heavily on a basic understanding of BBCode. If you aren't sure how to use all the basic commands on Chicken Smoothie, or at any point you find something confusing, please check out the first guide in this series, which will help give you a solid foundation needed for these more advanced features.
Align and Center Content
[left][center] Loooooooooooooong stuff
short
s
t
u
f
f[/center][/left]Although aligning text to the left or right can look neat, sometimes you may want to center that text within that space. As in, you wish to center the text compared to itself, but you want the line to still be pushed to the left or right physically, instead of sitting in the center of the screen. To make this slight adjustment, simply surround the content in a left or right tag, and then inside of that, place a center tag, also around the content.
Loooooooooooooong stuff
short
s
t
u
f
f[/center][/left]Although aligning text to the left or right can look neat, sometimes you may want to center that text within that space. As in, you wish to center the text compared to itself, but you want the line to still be pushed to the left or right physically, instead of sitting in the center of the screen. To make this slight adjustment, simply surround the content in a left or right tag, and then inside of that, place a center tag, also around the content.
Keep in mind that the line breaks must be manually inserted. Otherwise, content will simply take up all the horizontal space available before breaking down to a new line. So, even though the code will technically be doing the right thing, it will be hard to see the effect differently from just a regular center tag. [code][left][center][img]https://via.placeholder.com/150/CCCCCC[/img] Loooooooooooooong stuff short s t u f f[/center][/left][/code]
"Float" Content
The term floating refers to a positioning property in the web langue, CSS. This property takes an element, such as an image, and allows text to flow around it freely. BBCode, of course, does not have the capability to understand CSS properties; CSS is a much much more complex language, which functions along side HTML to display webpages. It's not something that Chicken Smoothie is designed to allow its players to use in posts. However, even if Chicken Smoothie does not allow the direct CSS to be used, there is a method we can use to simulate the effects of floating through BBCode text alignment commands, creating nicely wrapped text inside of your posts.
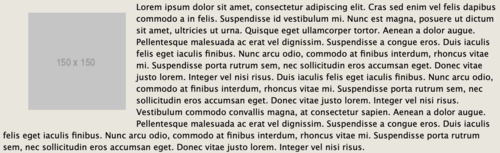
At its most basic, floating an image with BBCode simply entails putting an image inside of a left alignment tag. After the close tag on the left align, the rest of the text should be placed freely without alignment tags (although placing other commands, like color, size, or styles within the paragraph is fine). When previewed, the image will be neatly tucked to the upper left corner, while the paragraph flows into the empty space to the right of the picture, and then proceeds to take up the entire space in the lines bellow the image.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed enim vel felis dapibus commodo a in felis. Suspendisse id vestibulum mi. Nunc est magna, posuere ut dictum sit amet, ultricies ut urna. Quisque eget ullamcorper tortor. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Vestibulum commodo convallis magna, at consectetur sapien. Nulla dapibus, ligula sed dictum interdum, metus lacus rhoncus nisl, interdum faucibus tellus urna dapibus nisl. Aliquam vehicula venenatis sem vitae gravida. Nam volutpat consequat sem at lobortis. Suspendisse a nibh urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed enim vel felis dapibus commodo a in felis. Suspendisse id vestibulum mi. Nunc est magna, posuere ut dictum sit amet, ultricies ut urna. Quisque eget ullamcorper tortor. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros.
[code][left][img]https://via.placeholder.com/150/CCCCCC[/img][/left]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed enim vel felis dapibus commodo a in felis. Suspendisse id vestibulum mi. Nunc est magna, posuere ut dictum sit amet, ultricies ut urna. Quisque eget ullamcorper tortor. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi.
Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Vestibulum commodo convallis magna, at consectetur sapien. Nulla dapibus, ligula sed dictum interdum, metus lacus rhoncus nisl, interdum faucibus tellus urna dapibus nisl. Aliquam vehicula venenatis sem vitae gravida. Nam volutpat consequat sem at lobortis. Suspendisse a nibh urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed enim vel felis dapibus commodo a in felis. Suspendisse id vestibulum mi. Nunc est magna, posuere ut dictum sit amet, ultricies ut urna. Quisque eget ullamcorper tortor. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros.[/code]
Conveniently, alignment tags create their own little boxes of content, which will stick together even with other commands occurring on the post. This allows for more than just images to be "floated." Text, and all the features that can be applied to it, can also be contained and then floated to the side. Do note that line breaks must manually be inserted to set the text to the correct length, otherwise it will just span the either length of the screen, and you will not be able to see the floating effect. Similarly, if you use too large of an image, this will also happen.- Duis iaculis felis eget iaculis finibus.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed enim vel felis dapibus commodo a in felis. Suspendisse id vestibulum mi. Nunc est magna, posuere ut dictum sit amet, ultricies ut urna. Quisque eget ullamcorper tortor. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Vestibulum commodo convallis magna, at consectetur sapien.
Nunc arcu odio, commodo at finibus rhoncus vitae mi. Suspendisse porta nec sollicitudin eros accumsan eget.
justo lorem. Integer vel nisi risus.[code][left][color=#FF0000]Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus rhoncus vitae mi. Suspendisse porta nec sollicitudin eros accumsan eget. justo lorem. Integer vel nisi risus. [/color][/left]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed enim vel felis dapibus commodo a in felis. Suspendisse id vestibulum mi. Nunc est magna, posuere ut dictum sit amet, ultricies ut urna. Quisque eget ullamcorper tortor. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Vestibulum commodo convallis magna, at consectetur sapien.[/code]
Fine-Tuning the Look
There is much more that can be done to adjust the floated element to be the exact way you want, by adding extra space into the the sides of the content. This can create margins to make the spacing between elements more appealing.
Using transparent text (see the BBCode Color and Theory (Advanced) guide for more information), list tags, and small columns (read more on columns bellow) it is possible to shift the floated element around the page.
[code][list][left][color=transparent]x[/color] [img]https://via.placeholder.com/150/CCCCCC[/img][color=transparent]..[/color][/lsit][/left]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed enim vel felis dapibus commodo a in felis. Suspendisse id vestibulum mi. Nunc est magna, posuere ut dictum sit amet, ultricies ut urna. Quisque eget ullamcorper tortor. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Vestibulum commodo convallis magna, at consectetur sapien. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus.[/code]
Captions
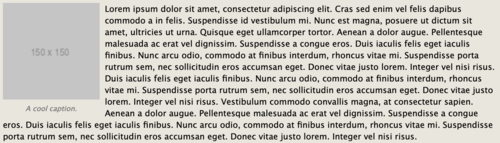
Text placed inside of the left alignment tag, but given a line break from the image, will snap beneath that image, making it appear as though it is a caption. Adding a different color, and shrinking the text slightly is a great way to to make your captions ever more distinct, while centering the caption to the image is a simple way to make your post look very nice.
[code][left][img]https://via.placeholder.com/150/CCCCCC[/img] [center][size=85][color=#808080][i]A cool caption.[/i][/color][/size][/center][/left]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed enim vel felis dapibus commodo a in felis. Suspendisse id vestibulum mi. Nunc est magna, posuere ut dictum sit amet, ultricies ut urna. Quisque eget ullamcorper tortor. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus. Vestibulum commodo convallis magna, at consectetur sapien. Aenean a dolor augue. Pellentesque malesuada ac erat vel dignissim. Suspendisse a congue eros. Duis iaculis felis eget iaculis finibus. Nunc arcu odio, commodo at finibus interdum, rhoncus vitae mi. Suspendisse porta rutrum sem, nec sollicitudin eros accumsan eget. Donec vitae justo lorem. Integer vel nisi risus.[/code]
Columns
Columns can be really useful for users who wish to organize information easily. This is especially helpful for narrow lists which you don't want to generate tons and tons of vertical space, or small images which need to be aligned within text. Creating columns can be a bit counter intuitive, but their usefulness is well worth learning! There are two styles of columns; those which are aligned with the center, and those which are aligned from the left. Centered columns take up the entire width of the post, and automatically insert spaces between each one to balance the page. Left columns are pushed to the left, but have the advantage of fitting many lanes, and being simpler to conceptualize.
Centered Columns
There are three things to keep in mind when making columns.
- LEFT, RIGHT, CENTER!
- No breaks!
- Be aware of content width!
- [code][left][/left][right][/right][center][/center][/code]
[left]
[/left][right]
[/right][center]
[/center]
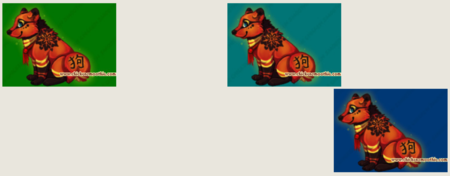
[right][center]
Listing the column tags in the wrong order will result in odd things happening, like this(left, center, right):Why Does That Happen? The post reads your code in the same order we do, from left to right, top to bottom. However, when you list the tags "left, center, right," the machine takes it literally. It puts one column all the way to the left, the next column in the center of the remaining space, and then, since there is no more space, the rightmost column is inserted below the other two. By doing "left, right, center" the machine knows to place a column all the way to the left, all the way to the right, and in the remaining space in the center between the two.[/center][/right]
It's important to make sure you do not create breaks between the end of one tag and the start of another. The left's end tag should be touching the start of the right tag; no spaces, no line breaks. Otherwise, the top of the columns will not be even at the top, instead being staggered.- [left][code][left][/left]
[right][/right] [center][/center] [/code][/left]

The last thing to keep in mind is that you must manually space the columns. If your images are too large, or the text is continuous, then the columns will fail to form. Rather, the content will consume the entire page width before wrapping. Keep in mind that different screen widths may display your post differently. For this reason, you should keep in mind that columns which fit the width of the page for you may appear incorrectly for other players.Left Aligned Columns
These columns are easy to form, but some users prefer the look of centered content. However, this method can be vital for certain formats, and the look can be done well enough to make centering unnecessary. The other advantage of left aligned columns is that the content flows in the order you'd intuitively expect it too.
The only things to worry about are line breaks, which should still be entirely absent between tags, and the width of the columns must still be manually managed to create the wrapping effect. Other than that, each column will be seamlessly added to the right of the previous one, the entire group being pushed as far left as possible (given what else may be on the page).
The actual formation of these columns are simple; just divide the content into left tags, without any break between said tags. Content inside of the tags will stack and shift over as instructed, even if not all sections are the same length.
[left]
[/left][left]
[/left][left]
[/left][left][code][left][img] [img][/left][left][img][/left][left][img] [img][/left][/code][/left]
Remember to use a new "left" tag for each column, rather than simply placing sections of content next to each other in the same tag. While this may result in the same appearance, it doesn't actually make a column, which can make it harder for you to edit it later, or add text, if you change your mind on the design at another time. A column will truly keep the work formatted as it should be.
The real downside to this method is that there will now be empty space to the right, of the column, which text will attempt to fill regardless of being surrounded in another "left" tag or not. Planning the. length of the content perfectly can help to alleviate this, but ultimately you run the risk of breaking your code on smaller devices, or creaking a small sliver of an extra column for larger ones; there is no perfect solution. However, by using one solid line of text as a buffer, the effects can be mitigated. This line can even be recolored as transparent text to minimize the appearance (see BBCode: Color and Theory (Advanced) guide for more information on transparent text).
------------------------------------------------------------------------------------------------------------------------------------------ [code][color=transparent]------------------------------------------------------------------------------------------------------------------------------------------[/color][/code]
Columns Within Columns
Using the left-align method of creating columns, users can create a second set of columns aligned within their first one! This can be done by inserting right tags inside of one of the left tags which form the main columns. Each right tag will create a new column inside of the original. However, content width is extremely important to keep in mind, as always, because too much content will spill over and ruin the effect.
The other thing to remember is that, since these columns are being formed from the right, they must be created in reverse order. So, the last one you want people to read should be the first one coded. This can be confusing as the left aligned columns they are a part of are formed in the same order they should be read; however, it is just something you must work through. Always remember to think like the computer! Logical procedures; never get lost in the tags.
- [left]
- [left]
[right][color=#004080]A A A A B B B B C C C C[/color][/right][right][color=#008080]A A A A B B B B C C C C[/color][/right][right][color=#008000]A A A A B B B B C C C C[/color][/right][/left] [code][left][img]http://static.chickensmoothie.com/archive/image.php?k=D7C9B6A2C2D49B76BCBEAF0F494B0419&bg=000000[/img] [right][color=#004080]A A A A B B B B C C C C[/color][/right][right][color=#008080]A A A A B B B B C C C C[/color][/right][right][color=#008000]A A A A B B B B C C C C[/color][/right][/left][/code]